変わった感を出すためには?
ビジュアルや印刷サイズの変更を検討する。
変わった感を出すために何をするか。
やっぱり表紙の雰囲気を変えるのが一番わかりやすいですかね。
この施設にはファミリー向けの屋内テーマパークがあり、
家族連れで訪れる方も多いんですね。いわゆるファミリー層。
レストランや物販のお店はもちろん役所関係の機関とか、
イベントホールや催事場、貸し会議室もいっぱいあって、
老若男女が訪れ、レジャーやビジネス需要も多い場所。
なので、フロアガイドの見た目はカジュアルすぎたり、
かたい印象になりすぎないほうが良いかなと。
そしたら必然的に当たり障りのないビジュアルにしようかな~ってなります。
そもそもフロアガイドの表紙ビジュアルって、
見る人にとってはそんなに重要な要素ではないですし。
とはいえ、フロアガイドは、言わば施設の“顔”ともなるものなので
ATCビルの雰囲気・空気感を伝えるデザインであるべきですよね。
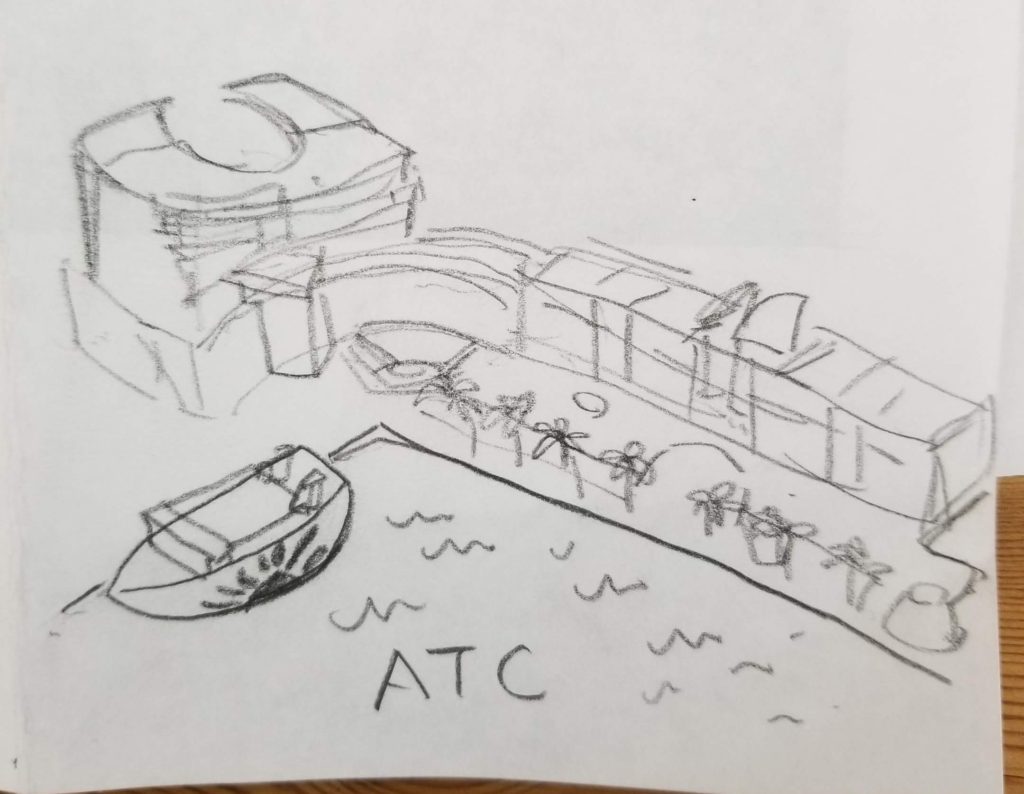
現状の表紙が施設の写真をいくつか使ったイメージなので、
今回は手描きのイラストを使い、見た人が想像の余地を残せるような
あえて少し不完全さを持ったテイストのものにしました。


また、フロアガイドは印刷物なので、当たり前ですが掲載内容と同時に
サイズも決めないといけません。
予算の都合などもあり、最終的に展開したときにA3サイズになるように決まりました。
A3サイズを横にして、半分に折り、さらにそれを半分に折ります。
仕上がりサイズはA4サイズの半分の大きさ(横105mm×縦297mm)です。

デザインやサイズを一新して、変わった感を演出している。
「見やすさ、わかりやすさ」で見る人の手間を省く
ATCビルの案内所(インフォメーションセンター)では、
場所について聞かれることがしばしばあるそうです。
○○はどこ?とか△△に行くにはどこのエレベータを使えばいいの?とか。
そういったことを教えてくれるのが案内所なのですが、
質問頻度の多いことはフロアガイドにわかりやすく記載して
説明の手間を少しでも削減できればよいですよね。
現状のものでは不足している説明機能を補うことと、
さらに見やすくするためにどうしたらよいかを考えます。
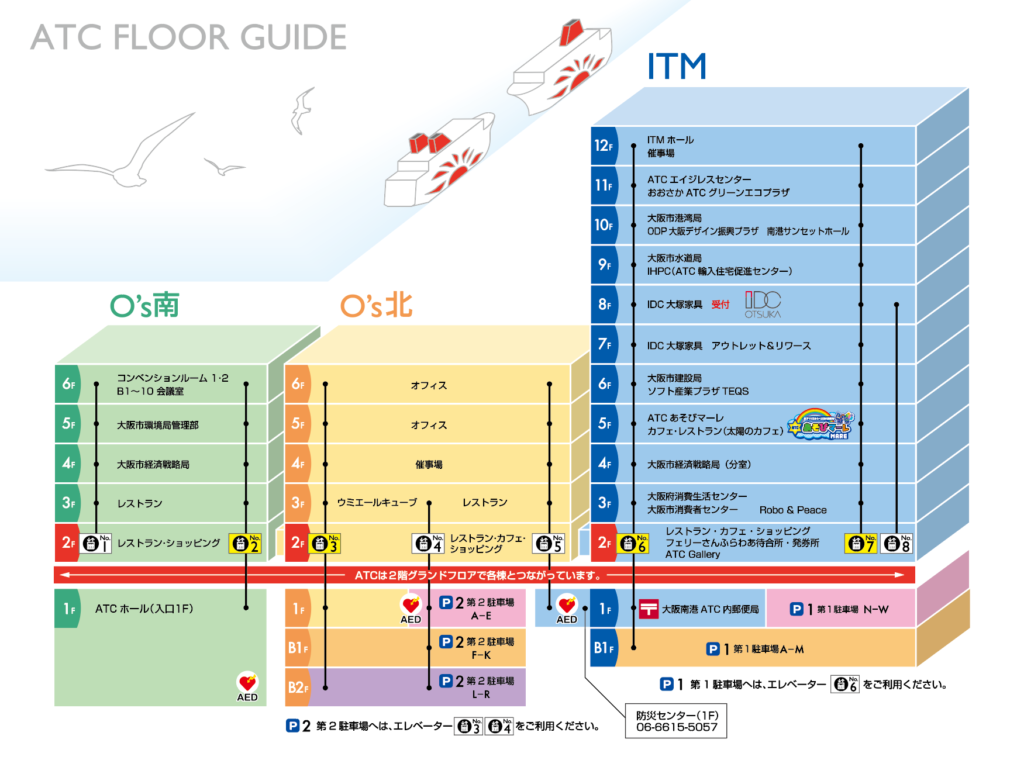
ATCビルは3つのビルで構成されていて、南北に長くとても敷地が広い。
そしてそれぞれが2階のグランドフロアでつながっている構造です。
ビルの構造がわかりにくいので、初めて行った人はちょっと迷ってしまうんじゃないかな。
今回のリニューアルでは、以下の3点を強化しようと思います。
ビルの全体図をわかりやすく載せる。
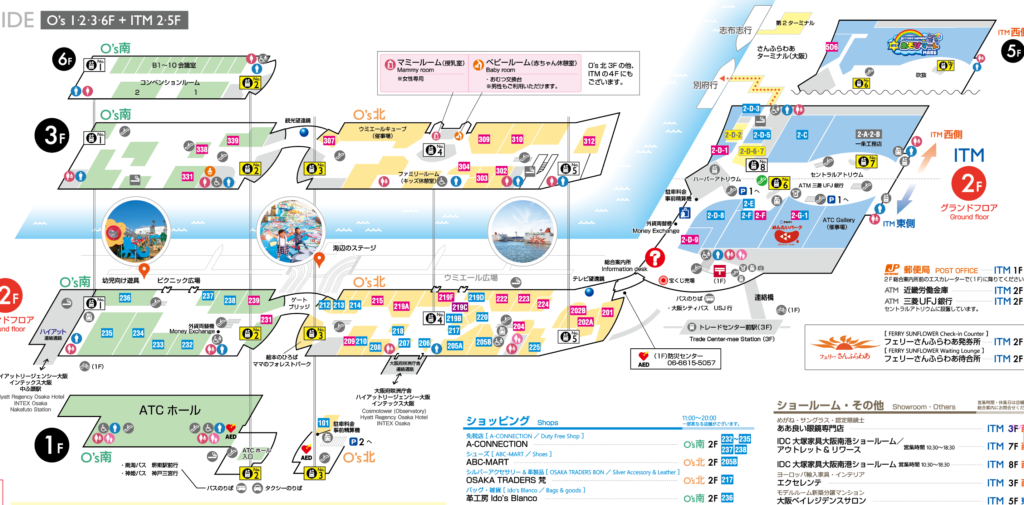
中面に記載する平面図は情報量が多いため、できるだけ見やすくするために余白や文字の大きさに気を遣います。(文字の大きさについては後述)
紙面の都合上、全てのフロアは載せられないので、ショッピングや飲食、イベントホールをメインとした1階ー2階ー3階の移動などをエレベータでできることを表現しました。

外面に記載している立面図では建物の全体イメージがつかめます。

行きたいところ、ルートを素早く探せるように工夫する。
リニューアル前のフロアガイドのウイークポイントでもあったのですが、
入居テナントをカテゴリーで分けて、目的別に探しやすくしました。
店舗名も50音順に掲載しました。
また、最寄りのエレベータ番号を記載してアクセスしやすくしています。

なるべく文字を大きくする。
わたしも40歳代前半までは想像もしていませんでしたが
最近は細かい字を読むのがしんどいし、
小さすぎて読めない広告の注意書きなどに出くわすと思わずイラっとします(笑)。
あたりまえですが、字は大きいほうが読みやすいのです。余談ですが、
最近では行政機関が発行する印刷物などはユニバーサルデザインといって、
どんな方でも読みやすいように文字の大きさや書体のルール決めもあるようです。
しかし、文字は大きいほうが良いといってもあまり大きすぎると
余白が少なくなるので、洗練された感じは出しにくくなります。
文字の大きさと紙面の余白のバランスにものすごく気を遣います。
そもそも文字を大きくすると、限られた紙面スペースに入らなくなることも。
デザイズミの場合は制作の際、小さな文字でもできれば6ポイント以上、
最低でも5.5ポイントは確保するようにしていますが
今回のマップの中の記載に関してはやむを得ず5.4ポイント以下の箇所もあります。


